# Market integration
TIP
This page explains the way to integrate serviceX with your platform for offering financial services. Implementing the following steps are required while API of Markets data sharing is optional. Please have a look at API of Markets data sharing if you are interested in leveraging your data to enhance UX.
# Overview
The following steps guide you on how to integrate serviceX into your system
- [Backend] Check if your desired service (e.g., BNPL, PO Financing) is available
- [Backend] Create intent if you use BNPL or PO Financing
- [Frontend] Communicate with backend to create intent
- [Frontend] Start serviceX flow
- [Backend] Handle callback from Credify
- [Backend + Frontend] Render a purchase completion page if it is BNPL or PO Financing usage
- [Frontend] Render my products page
TIP
If you have not set up your account on serviceX Dashboard yet, please have a look at Getting Started.
# 1. [Backend] Check if your desired service is available
- Go to your dashboard, check For developers -> API key generator -> add a description and choose your scopes (organization and claim provider)
- You can check what scope is necessary in API docs.
- Obtain an access token by calling Client Authentication API with your API key. Your access token expiration depends on your setting.
- Call Offers List API with your desired product codes (one or more). Product codes are listed below. This API call requires access token.
| Product name | Code |
|---|---|
| BNPL (consumer) | consumer-financing:unsecured-loan:bnpl |
| Health insurance | insurance:health-insurance:for-individual |
| Motorbike insurance | insurance:automobile-insurance:motorbike |
| Homeowners insurance | insurance:home-insurance:for-homeowner |
| Home insurance | insurance:home-insurance:for-house |
| Co-Branded Credit Card | credit-card:cbcc |
| PO Financing | corporate-financing:secured-loan:po-financing |
Please contact us if you do not see any available offers/products.
# 2. [Backend] Create intent if you use BNPL or PO Financing
This step is only for BNPL or PO Financing use cases.
Call Intent Creation API with the access token you obtained in the previous step. Please regenerate a new token if it has expired.
Example request body
{
"type": "BNPL",
"bnpl_order": {
"reference_id": "reference_id_1671522014479",
"total_amount": {
"value": "5000000",
"currency": "VND"
},
"order_lines": [
{
"name": "Android Phone",
"reference_id": "reference_id_0",
"image_url": "https://media.wired.com/photos/6272ca8f95c3e2d8a63f2623/master/w_2400,h_1800,c_limit/Android-Phones-FairPhone4-Gear.jpg",
"product_url": "https://media.wired.com/photos/6272ca8f95c3e2d8a63f2623/master/w_2400,h_1800,c_limit/Android-Phones-FairPhone4-Gear.jpg",
"quantity": 1,
"category": "MOBILE_DEVICE",
"unit_price": {
"value": "5000000",
"currency": "VND"
},
"subtotal": {
"value": "5000000",
"currency": "VND"
},
"measurement_unit": "EA"
}
],
"payment_recipient": {
"type": "BANK_ACCOUNT",
"bank_account": {
"name": "bank_name",
"number": "424242424242",
"branch": "bank_branch",
"bank": "bank_bank"
}
}
},
"user": {
"id": "148",
"phone": {
"phone_number": "909123456",
"country_code": "+84"
},
"email": "Ron_Okuneva@gmail.com",
"gender": "male"
},
"service": {
"available_offer_codes": [
"offer-code-001",
"offer-code-002"
]
}
}
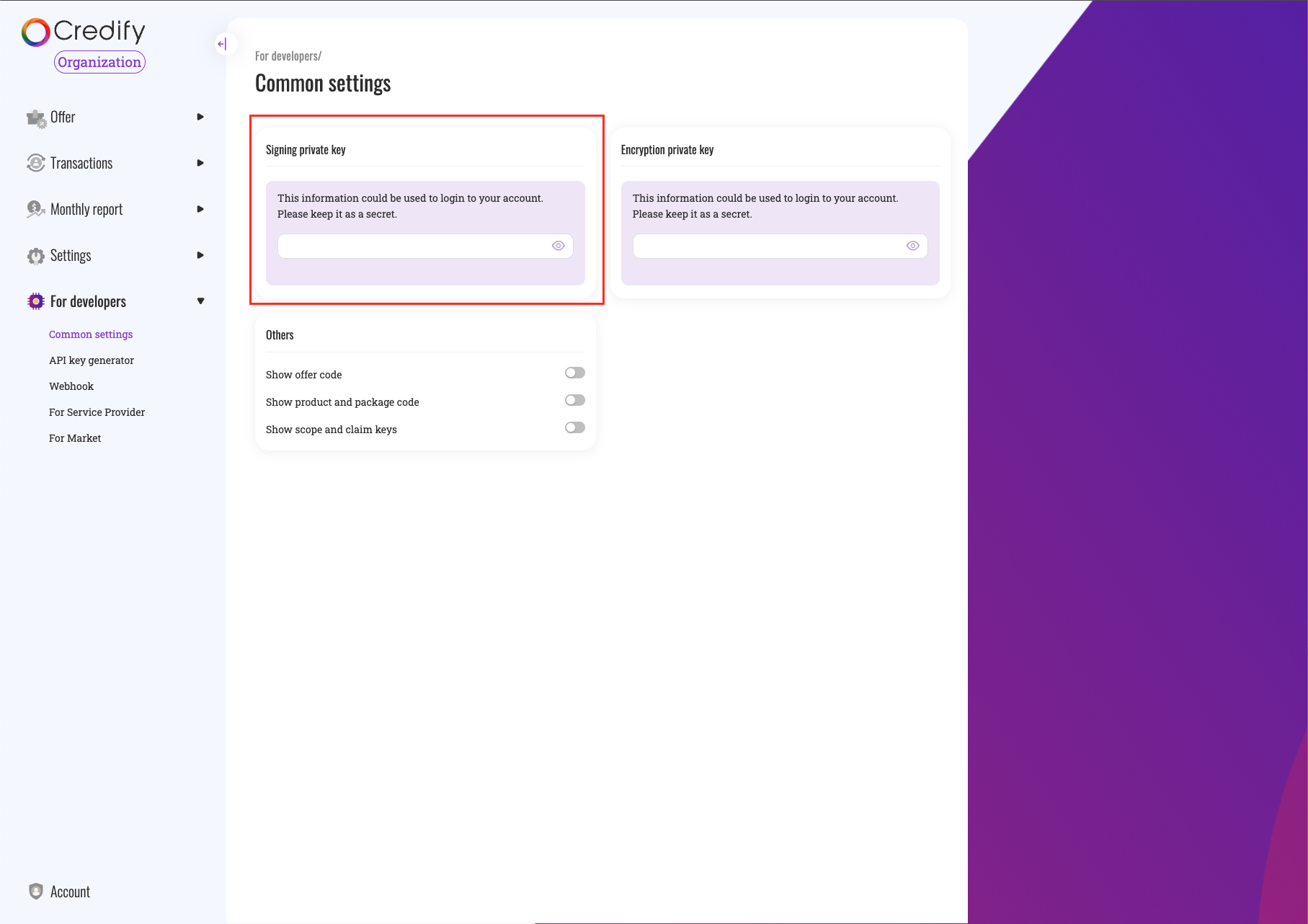
We have SDK for this operation as following. Note that you need a signing key to use SDK, which you can find on the serviceX dashboard.

Example of SDK implementation:
- Node.js
- Java
- .NET
const { Credify } = require("@credify/nodejs");
const signingPrivateKey = "";
const apiKey = "";
const config = {
mode: "sandbox",
};
const createIntent = async () => {
const credify = await Credify.create(signingPrivateKey, apiKey, config);
const result = await credify.intent.lodgeNewIntent([your_request_payload]);
console.log("result", result);
return result;
}
# 3. [Frontend] Communicate with backend to create intent
You can place a button or some hook to call your backend API to create intent.
# 4. [Frontend] Start serviceX flow
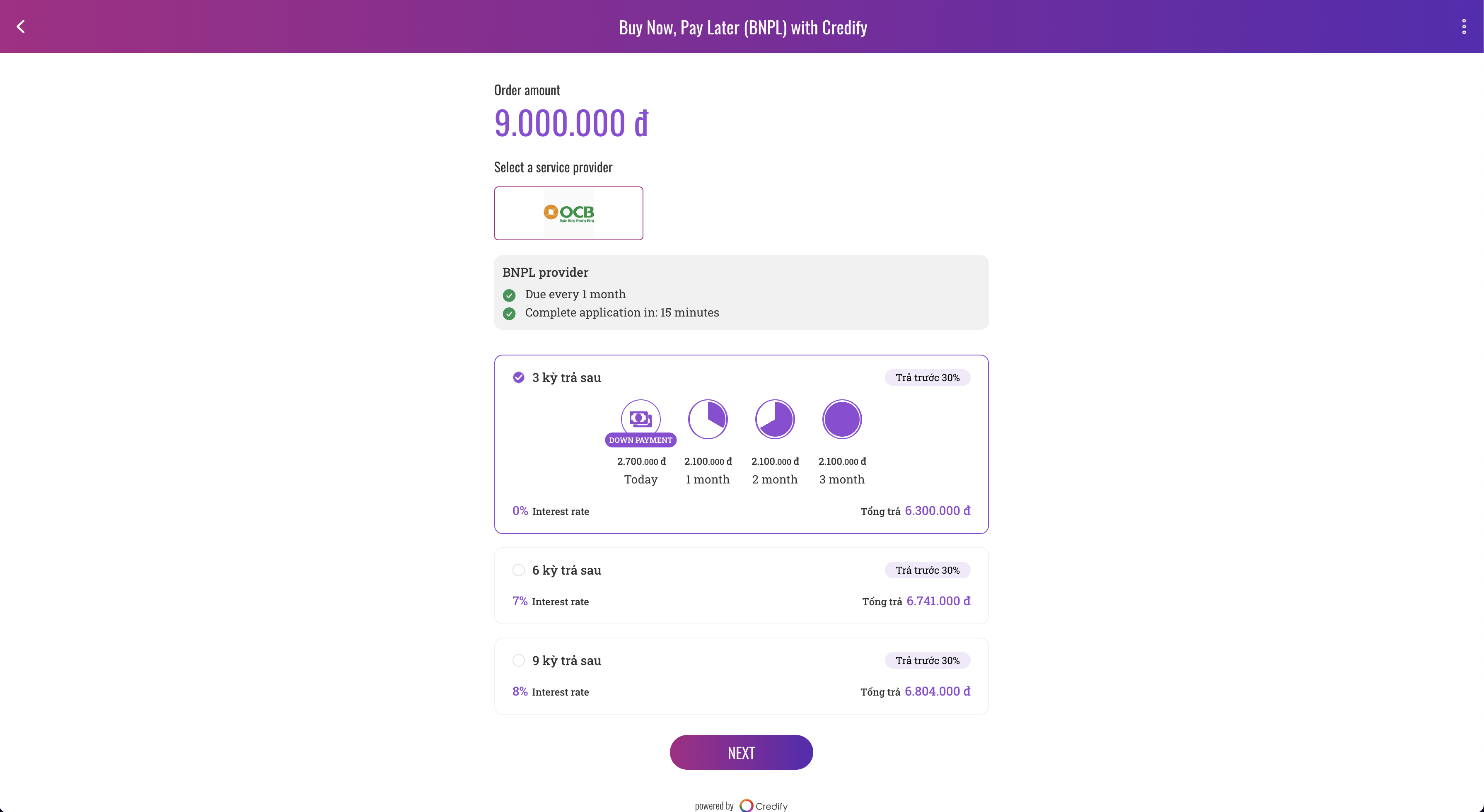
Use the app_url you get from the response of the previous step to render the following screen.

TIP
If you want to configure a language of the app, then please add /[locale] at the end of the app URL. serviceX flow will use this to display the localization correctly. Otherwise, the default browser language will be detected.
We support the below locales.
- vi-VN
- ja-JP
- en-US
For example, if your app renders the Vietnamese language, the app URL should be [app URL]/vi-VN.
# If you embed our SDK into your frontend platform
# Set up SDK
Here is how to set up the mobile SDK. The installation is described here.
- Kotlin
- Swift
- React Native
- Web
Add the following code to the onCreate() method. You can generate a new API key on serviceX Dashboard.
override fun onCreate() {
super.onCreate()
...
CredifySDK.Builder()
.withApiKey([Your API Key])
.withContext(this)
.withEnvironment([Environment])
.build()
...
}
After creating the CredifySDK instance, you can access the singleton like following:
val credifySDK = CredifySDK.instance
# Kick off the serviceX flow
This process will render serviceX's UI for users to interact with financial services, such as insurance purchase, BNPL request.
- Kotlin
- Swift
- React Native
- Web
// Create one.credify.sdk.core.model.UserProfile object
val user = UserProfile(
id = // Logged in user's ID in your service,
name = Name(
firstName = // Logged in user's first name,
lastName = // Logged in user's last name,
middleName = // Logged in user's middle name (Optional),
name = // Logged in user'ss full name (Optional),
verified = // Is logged in user's name verified?
),
phone = Phone(
phoneNumber = // Logged in user's phone number,
countryCode = // Logged in user's phone country code,
verified = // Is logged in user's phone number verified?
),
email = // Logged in user's email,
dob = // Logged in user's date of birth (Optional),
address = // Logged user's address (Optional)
)
// For insurance
CredifySDK.instance.offerApi.showOfferByCode(
context = // Context,
offerCode = // String,
userProfile = // one.credify.sdk.core.model.UserProfile object,
pushClaimCallback = object : CredifySDK.PushClaimCallback {
// Necessary only if you use the data sharing feature
// Otherwise, just return `isSuccess = true`
override fun onPushClaim(
credifyId: String,
user: UserProfile,
resultCallback: CredifySDK.PushClaimResultCallback
) {
// Code for calling your API to send data digest.
// After the API successful API request, you will have to notify the Credify SDK. For example:
resultCallback.onPushClaimResult(
isSuccess = [true if success. Otherwise, pass false]
)
}
},
offerPageCallback = object : CredifySDK.OfferPageCallback {
override fun onClose() {
// Your code logic here
}
}
)
// For BNPL or PO financing
// The `appUrl` you have obtained when you creating a new intent(check step 2)
CredifySDK.instance.bnplApi.startFlow(
context = [Content],
appUrl = [appUrl],
bnplPageCallback = object : CredifySDK.PageCloseCallback {
override fun onClose() {
Log.d("BNPL", "BNPL page is close")
}
}
)
# 5. [Backend] Handle callback from Credify
When your user makes a transaction on Service Provider's context, you can receive a notification via webhook.
Please refer to Webhook.
# 6. [Backend + Frontend] Render a purchase completion page if it is BNPL or PO Financing usage
This step is necessary if you consume the BNPL service. You need to implement and expose this API endpoint.
Right after a BNPL provider confirms BNPL request is completed, this endpoint is called. You are supposed to redirect a user to your payment completion page. This request might have error_message in its query parameter if it has failed.
# 7. [Frontend] Render my products page
You can embed product management feature into your service. Your users do not have to go to another app to see the status of products (BNPL status, insurance policy information).
- Kotlin
- Swift
- React Native
If you want to render BNPL specific page, you can try this out.
package one.credify.marketsample.bnplandroid
import android.content.Context
import android.os.Bundle
import android.util.Log
import androidx.appcompat.app.AppCompatActivity
import one.credify.sdk.CredifySDK
import one.credify.sdk.core.model.ProductType
import one.credify.sdk.core.model.UserProfile
class MainActivity : AppCompatActivity() {
private val mTag = "MainActivity"
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
private fun showBNPLDetail(context: Context, user: UserProfile) {
CredifySDK.instance.passportApi.showServiceInstance(
context = context,
userProfile = user,
productTypeList = listOf(ProductType.BNPL_CONSUMER),
callback = object : CredifySDK.PageCallback {
override fun onClose() {
Log.i(mTag, "Page showed")
}
override fun onShow() {
Log.i(mTag, "Page closed")
}
}
)
}
}